


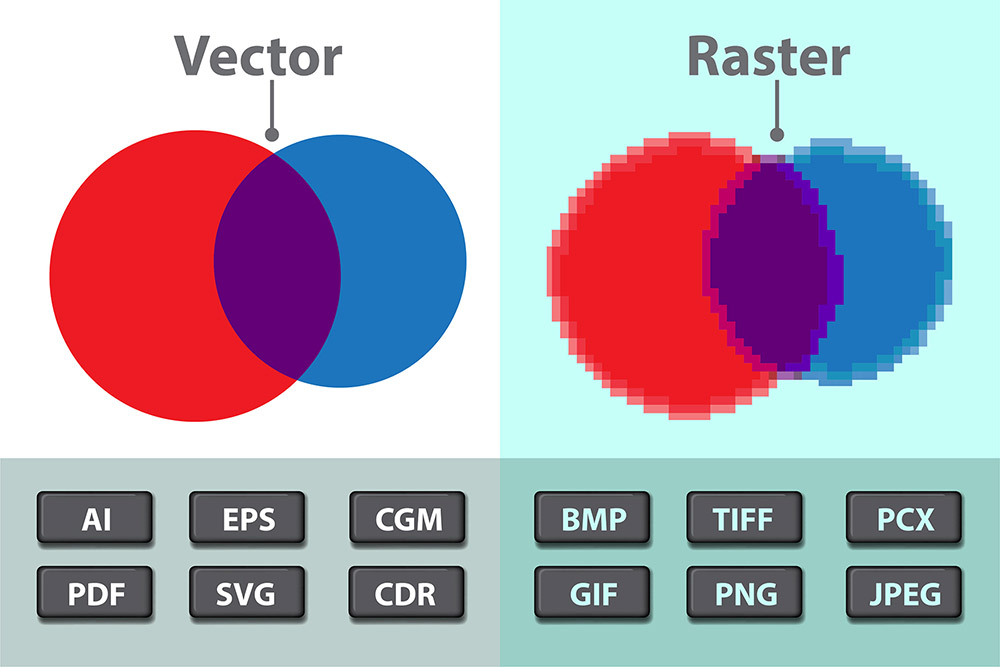
Illustrations, fonts, and logos are a few examples of vector graphics. Points and paths make up vector pictures, and the paths join the points to create shapes and lines. They are perfect for logos, text, or any design that has to be reproduced in numerous sizes since they are mathematically based and can be scaled without losing quality or clarity. Shapes, lines, and curves that may be adjusted to produce intricate pictures make up vector graphics. Raster pictures are considerably different from vector images, which have a wider range of applications. Large amounts of data may be stored in this kind of picture, which can also be utilized for intricate compositions. Since each pixel is given a little amount of information about its color, which is kept in memory as a row of data known as a bitmap, raster images are also sometimes referred to as bitmap images. This implies that vector pictures should be utilized if you require a big size print, like a poster, since they can be scaled up simply without losing any quality or sharpness. Raster pictures often have bigger files than vector graphics, and rendering them on a screen might be more computationally intensive. This is due to the fact that a bigger picture needs more pixels in order to faithfully depict the employed colors and forms. This is seen when zooming into a picture or when a tiny image is resized to fill a huge area online. Raster pictures are resolution-dependent, therefore enlarging them beyond their original size will result in pixelated visuals. As a photograph's detail is often too intricate to be replicated using vector graphics, this technique is frequently utilized for images. Raster images are composed of a grid of pixels, each of which has a unique color value. There are a few significant differences to take into account when comparing raster and vector pictures.


 0 kommentar(er)
0 kommentar(er)
